
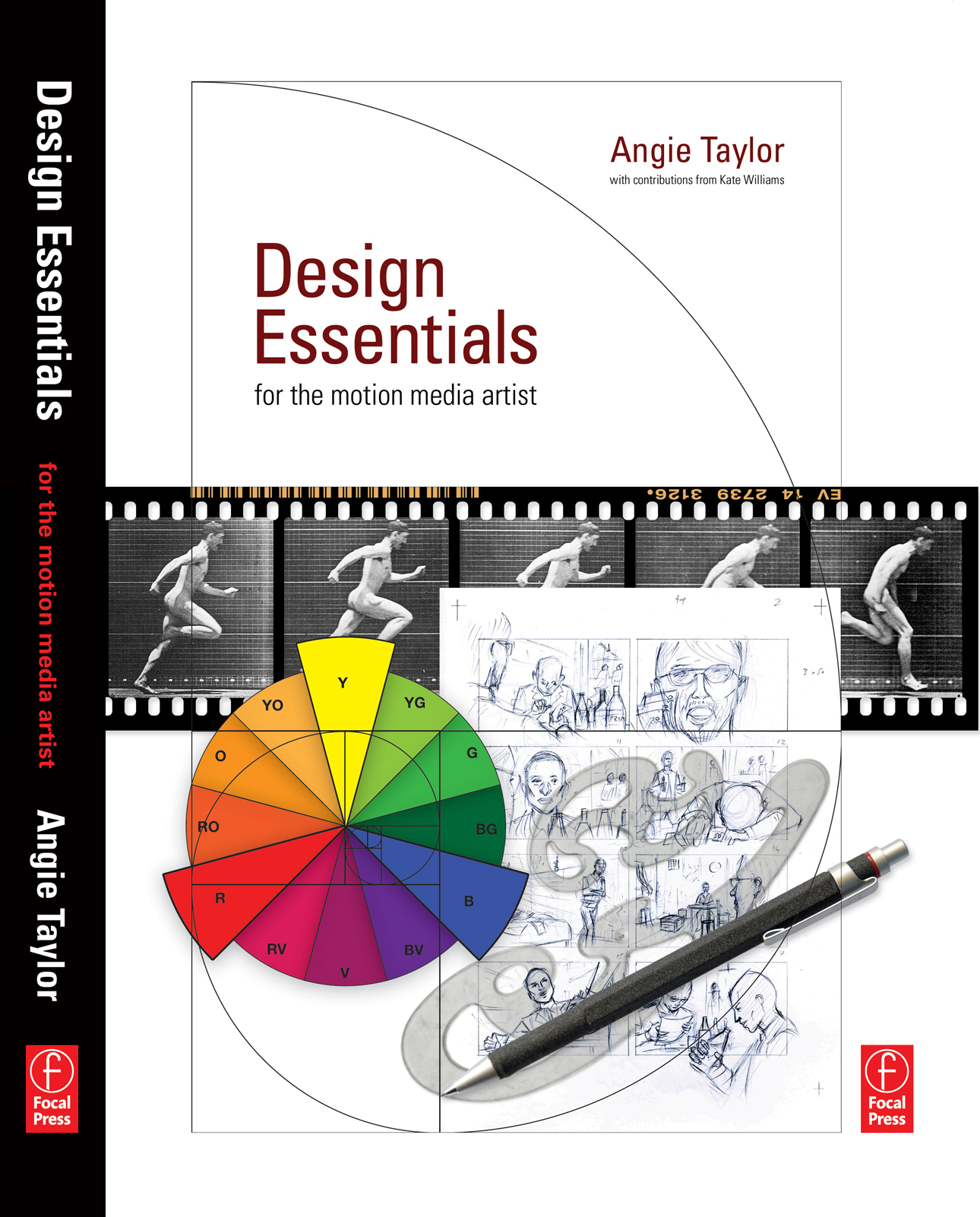
Design Essentials Resources provides chapter links for Angie Taylor’s book, Design Essentials for the Motion Media Artist. There are several references made to influential work from other designers, file downloads and websites of interest in the chapters of my book. Here is a list of them broken down, chapter-by-chapter;
Design Essentials – 01 Drawing Chapter
Here’s a summary of links quoted in the Drawing Chapter;
I usually use a propeller pencil for sketching when I’m on the move (sometimes known as a propelling pencil or a mechanical pencil). Rotring makes a great range of propeller pencils including their Tikky range.
I use a variety of pens but for disposable fiber-tips or roller-balls visit www.pilotpen.com.
Obviously you can’t easily erase pen marks in the same way that you can with pencil marks. A solution to this is to use correction fluid (or liquid paper) such as Tip-ex to cover over any errors. Once the correction fluid has dried, you can then draw on the surface www.liquidpaper.com.
Brushes are described by shapes and sizes. The shapes include round, flat, fan, and angled. Sizes range from negative values denoted by 4/0 (can also be written as 0000), to positive values indicated by single numbers such as 4. Here are the most common sizes; 4/0, 3/0, 2/0, 0, 1, 2, 4, 6, 8, 10, 11, 12, 14, 16, 18, 20, 22, 24You can refer to this web page for some free brush measurement charts www.dickblick.com/info/brushmeasurement.
Graphic tabelts provide you with much more freedom and versatility than a mouse. You might even find a new style that you wouldn’t achieve from traditional drawing. If you want to find out about Wacom tablets you can visit their website at www.wacom.com.
There are some great tutorials about the Vanishing Point tool and other Photoshop features to help you draw more successfully on Deke McClelland’s fantastically informative, yet compellingly entertaining website at www.deke.com. I’d recommend signing up to Deke.com for fabulous freebies, podcasts and tutorials.
Design Essentials – 02 Planning Chapter
The Alister Buss example seen here was inspired by the famous Saul Bass title sequences for “Anatomy of a Murder” www.saul-bass.com
The Roarke Pearce example seen here was inspired by Anni Albers; www.albersfoundation.org.
There are a few software applications that are good for brainstorming like the fantastic Omni Group applications (http://www.omnigroup.com/) or my personal favorite, Zengobi’s Curio http://www.zengobi.com/products/curio/
I have provided you with an A4 storyboard template to download from here. Just click on the link on the following page. This will enable you to download an Adobe PDF file that can be re-sized to your chosen dimensions without losing resolution. Print out a copy so that you can develop your own storyboard for your project.
In this movie I shamelessly used lot’s of influences from the 1960’s. Pop Art – opening title sequence – a series of documentaries about design and music from the swinging 1960s.
Design Essentials – 04 Animation Chapter
Here is a link to the example of a Bouncing Ball animation from the Animation page of the website.
The opening titles for Barbarella (by Arcady and Maurice Binder) feature text animation that dances weightlessly around Barbarella in her space ship. You can see this online at the wonderful “The Art of The Title Sequence” website.
One of the most inspiring projects I worked on was Aphex Twin’s infamous “Rubber Johnny” video. I worked alongside director, Chris Cunningham for a year on that project (it was a six-minute music video!). I learned a lot by watching Chris at work.
Another music video artist whose work is worth watching is Michelle Gondry who also has a knack for matching music to imaginative and innovative visuals.
An example of an animated sequence created by rotoscoping (drawing on top of footage or photographs).
In this chapter you can see drawings of a dog’s walk cycle. Here are two examples of the final animation, one where the drawing and animation was done with Corel Painter. Here’s the second animation where the character was redrawn in Adobe Illustrator and then and animated in Adobe After Effects.
A fairly common job that you may be asked to do as a motion graphic designer is to create moving footage by animating around a still image. Panning and Zooming is easily controlled in the Layer panel in Adobe After Effects, here is an Example of panning and zooming around a street map of Edinburgh.
One of the characters I designed for Children’s BBC series “See You, See Me – The Inventors”. John Logie Baird, the Scottish inventor of the television. This was drawn in liiustrator with each body part on a separate layer, ready to be animated in Adobe After Effects.
Design Essentials ResourcesA good practice exercise is to use an application like Adobe After Effects to animate some ordinary text. If you can use animation to convincingly bring life to an inanimate object then you know you’re doing a good job. In this example I’ve taken the word “Accelerate” and animated it as if it is a car being driven off the screen.
Design Essentials – 07 Editing Chapter
The opening title sequence for Midnight Cowboy is a great example of an establishing shot, both character and location are established during the opening title sequence. You can find out more about this title sequence in the Communication chapter.
A little forward planning goes a long way in video and film production and can save oodles of time and money further down the road. You can find out more about how to do this in the Technical chapter. Here’s a Chip Chart to download and print out to help you set up your cameras correctly before shooting footage.
Design Essentials – 08 Communication Chapter
The opening title sequence for Midnight Cowboy is also referred to in the Communication chapter.
Bob Kurtz’s wonderful sequence for the Pink Panther 2 Film is another good example where the opening titles are used to establish the main characters as well as the rough plot.
You can see “Anémic Cinéma” by Marcel Duchamp and Man Ray, as well as many other avante-garde films at a fantastic website named UBUWEB.
Save time by creating a single presentation template that you can use for all clients and pitches. Keep your presentation simple and concise. There’s more information about presentations in the Communication chapter and I’ve included a Design Essentials Presentation Template for you to get started with.
Lady Sovereign’s music video for her track, Hoodie (directed by Family) sees a gang of rough-looking kids, dressed in hoodies, chasing a woman through a shopping precinct. The audience (and the woman) assumes that the gang is planning to mug the woman but at the end of the video it turns out that they are chasing her in an effort to return her bag, which she dropped while shopping. The video is intended to turn stereotypes on their heads and makes the woman look foolish for thinking the worst of the young people.


Well another year almost over. I’m looking forward to 2012, hoping that it’s a better year for our industry and for all my friends. I have a couple of exciting bits of news to share and more free downloads so here’s my final blog for the year.
Mark Coleran, a good friend of mine and an extremely talented designer is giving away the entire LayerLab collection of After Effects template projects free. Layerlab was a resource for After Effects designers that Mark worked on a few years back. The project was put on hold while Mark pursued other career options. He’s now made a very kind gesture of giving these projects away for free. You can also check out Mark’s blog and portfolio here.
I have a new workshop out in time for the new year. Creative Graphic Design: Essential Typography – Principles and Techniques for Working with Text is a workshop with a difference. Making good decisions in typography — choosing the right typefaces, fonts, sizes, spacing and so on — can have a major impact on the quality of your designs. In this one-of-a-kind workshop I introduce you to the essential principles of typography.

After exploring the terminology, history, and anatomy of traditional and computer-based fonts, I take you all the way up to the present day by looking at how text is formatted in today’s creative applications. You’ll also learn specific software techniques for creating your own lettering from hand-drawn text, animating text on a path, using operators and effects to customize existing fonts, working with 3D text, and more.
There are several free movies you can check out here. If you like what you see, here’s a special discount code for you if you’re interested in buying this course; Coupon Code: ETYP20 Discount: 20% Expires After: 29-Feb. Just enter the code during checkout to get 20% off the advertised price.
Inspiration
Word Spacing
Using Clipping Masks in Photoshop
Layering Effects
Animation Speeds and Durations Onscreen


Kinetic Typography Techniques with After Effects

I was asked to create a workshop on Kinetic Typography techniques for Adobe After Effects by several people including the lovely people from video2brain who produced this epic workshop for me. I’d like to thank them all for their patience and professionalism throughout this long project!
I’m pleased to say that I have finally finished this epic workshop. It was originally planned as a one-hour tutorial but has developed into a full-on, eight-hour workshop covering all sorts of weird and wonderful techniques.
I started off by covering essential kinetic typography techniques such as automatically creating text layers by importing content from a text file – using Variables and Data Sets in Photoshop and Scripts in After Effects. I demonstrated how to format text, making use of typographic controls like Kerning and Baseline Shift to get creative with negative space. In the latter stages I applied some of the free Animation Presets, created and adapted complex text animators to help you understand how to control them.

"That Day" Music by Richard Walker
While creating this piece I just couldn’t help but get creative and I slightly strayed away from the task in hand. As a result this workshop also includes techniques you may not immediately associate with traditional kinetic typography. In the included lessons we have fun animating and lighting layers in 3D space. We recreate an animated version of the Sgt. Pepper album cover using After Effects’ vector Shape Layers.

Welcome Video

Introduction to Kinetic Typography
We even recreate an ancient stone circle from 3D text layers! You’ll also learn techniques for creating your own backgrounds, aged-film and dust and scratches effects by combining some of the built-in After Effects filters. Of course I also cover popular, requested techniques like animating handwriting on screen.
I use typography in my every-day work as a motion graphic designer but the artform of kinetic typography is different. The purpose of text in motion graphic design is to deliver a message. Generally, the text needs to be legible and on screen for long enough for the viewer to read and there are several other “rules” that are sensible to apply to motion graphic design. Kinetic typography as an artform kicks those rules into touch.

Editing and Looping Audio

Variables and Data Sets in Photoshop
My understanding of kinetic typography is that the words should be used to convey moods or feelings, they don’t need to be the message, they are just there to support it. My feeling is that the words should echo the spoken words rather than simply repeat what’s being said.
In my interpretation of Richard Walkers “That Day” (a poem set to music) I wanted to portray what I took personally from the piece. I understood it to be about the dissatisfaction we have with the present moment and how we avoid enjoying it by always thinking about the past or the future. This avoidance leads to confusion, frustration and general unsettled feelings.
In this workshop you get all my project files along with my creative musings about how these ideas developed. I hope that you can enjoy working on some of my own files and diving into my own personal creative project. Here are some sample movies from the workshop to give you an idea about what you can learn.

Aged Film with Turbulent Noise

Animate Handwriting with the Stroke effect

Digital Arts has featured – 12 Rules of Animation – an excerpt from my “Design Essentials for the Motion Media Artist” as their feature article this month. The article is now FREELY AVAILABLE on the Digital Arts website.
Animation as we know it has been around since Horner invented the zoetrope in 1834. Since then animators have developed rules of animation that help us to draw viewers into the world we have created. From Disney classics to the latest stereoscopic 3D productions, we’ve plundered them all to find the 12 key techniques you need to master to be a top-flight animator.
Some of these rules are based on real-life physics, and others on observations and reactions. They provide a set of invaluable ‘tricks’ for animators that have been proven to work in almost every situation.
In the article I delve into the world of animation to pick out the 12 rules of animation that every animator and motion graphics artist must know. Drawn from the forms 150 year history, you’ll learn a wealth of dos and don’ts that will help you produce more engaging projects, whether you’re working in 2D, 3D, graphics, stop-motion or a mixture of them all.
You can pick up both printed copies and digital downloads from the Digital Arts website where you can also find some of my tutorials, tips and tricks.
I’ll also be talking about some of these golden rules of animation in my “Dynamic Text Animation for Motion Graphicswith After Effects” presentation at the Production Fiesta in London on May 6th.
In this session, I will share an in-depth look at the options for working with text in Adobe After Effects. I’ll show examples of successful motion graphic designs and will discuss the components of design that make them work. In this session you’ll earn about the rules of typography and how to apply the rules of typography to your designs to make them easier to read and more dynamic. I’ll also take an in-depth look at the typographic controls available in After Effects and will also show you how you can use hand-drawn text to bring a unique aspect to your designs.
I’ll also be presenting four other sessions at this event which you can find out about here. If you want to register for a full day of valuable creative sessions by me and all the other speakers you can do so here on the Eventbrite page. I hope to see some of you there, please make sure to say hello if you can make it along.